用于VS Code调试的可视化数据插件:Debug Visualizer |
您所在的位置:网站首页 › vscode 数据库可视化 › 用于VS Code调试的可视化数据插件:Debug Visualizer |
用于VS Code调试的可视化数据插件:Debug Visualizer
|
每日前端夜话第282篇
翻译:疯狂的技术宅 作者:Henning Dieterichs 来源:visualstudio
正文共:1608 字 预计阅读时间:6分钟
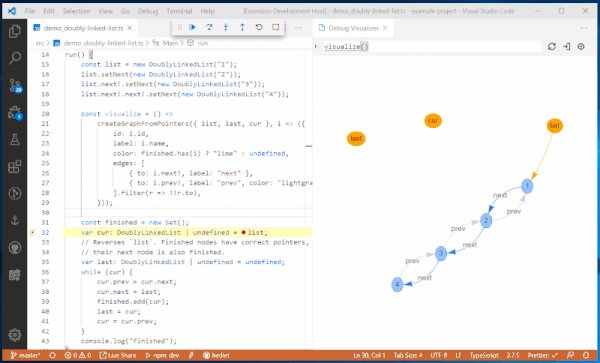
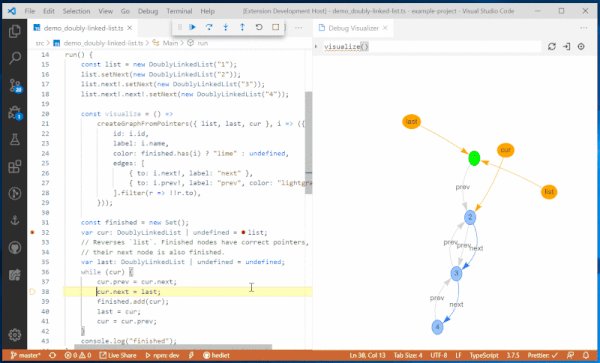
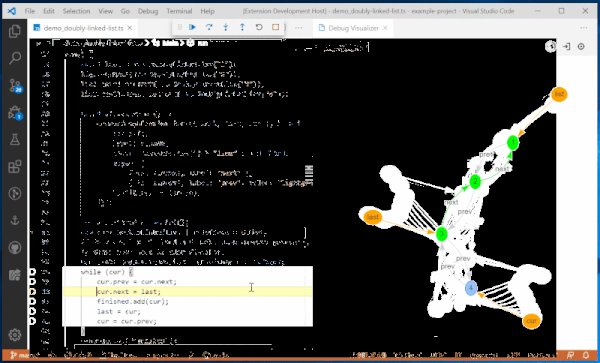
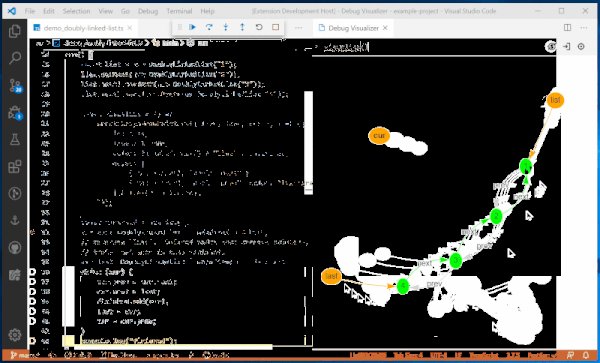
用于在调试期间可视化数据结构的 VS Code 扩展。 用法安装此扩展后,使用命令 Open a new Debug Visualizer View 打开新的可视化器视图。在这个视图中,你可以输入一个表达式,该表达式在逐步分析你的代码时会进行评估和可视化,例如 1{ 2 kind: { graph: true }, 3 nodes: [ { id: "1", label: "1" }, { id: "2", label: "2" } ], 4 edges: [{ from: "1", to: "2", label: "edge" }]5}你可以通过编写自己的函数,从自定义数据结构中提取这些调试数据。请参阅 https://github.com/hediet/vscode-debug-visualizer/raw/master/data-extraction/README.md 以获取 createGraphFromPointers 的文档。 集成式展示台可视化工具用于显示由数据提取器提取的数据。可视化工具是(大部分)React 组件,位于扩展程序的 Web 视图中。
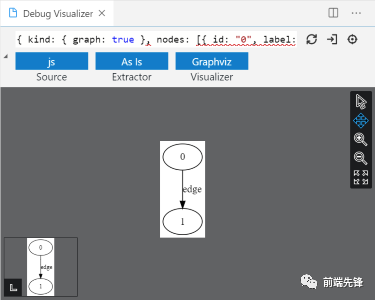
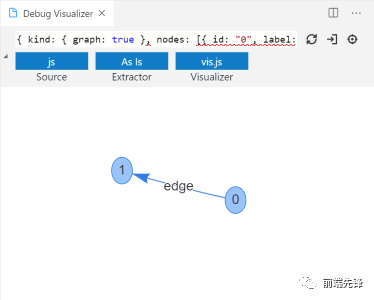
Graphviz 和 vis.js 可视化器渲染与 Graph 接口匹配的数据。 1interface Graph { 2 kind: { graph: true }; 3 nodes: NodeGraphData[]; 4 edges: EdgeGraphData[]; 5} 6 7interface NodeGraphData { 8 id: string; 9 label: string;10 color?: string;11}1213interface EdgeGraphData {14 from: string;15 to: string;16 label: string;17 id?: string;18 color?: string;19 weight?: number;20}graphviz 可视化工具使用 SVG 查看器来渲染由 viz.js 创建的 SVG。
树可视化器渲染与 Tree 接口匹配的数据。 1interface Tree { 2 kind: { tree: true }; 3 root: TreeNode; 4} 5interface TreeNode { 6 id: string | undefined; 7 name: string; 8 value: string | undefined; 9 emphasizedValue: string | undefined;10 children: TreeNode[];11 data: TExtraData;12 isMarked: boolean;13}
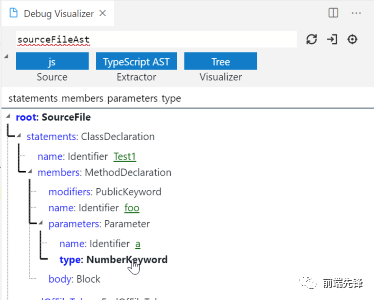
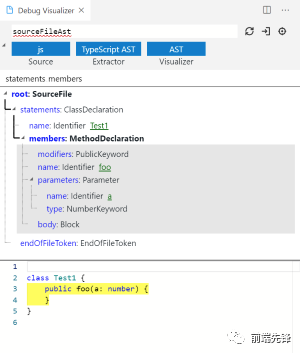
AST 可视化器渲染与 Ast 接口匹配的数据。 1interface Ast2 extends Tree,6 Text {7 kind: { text: true; tree: true; ast: true };8}除树视图外,还显示文本表示。
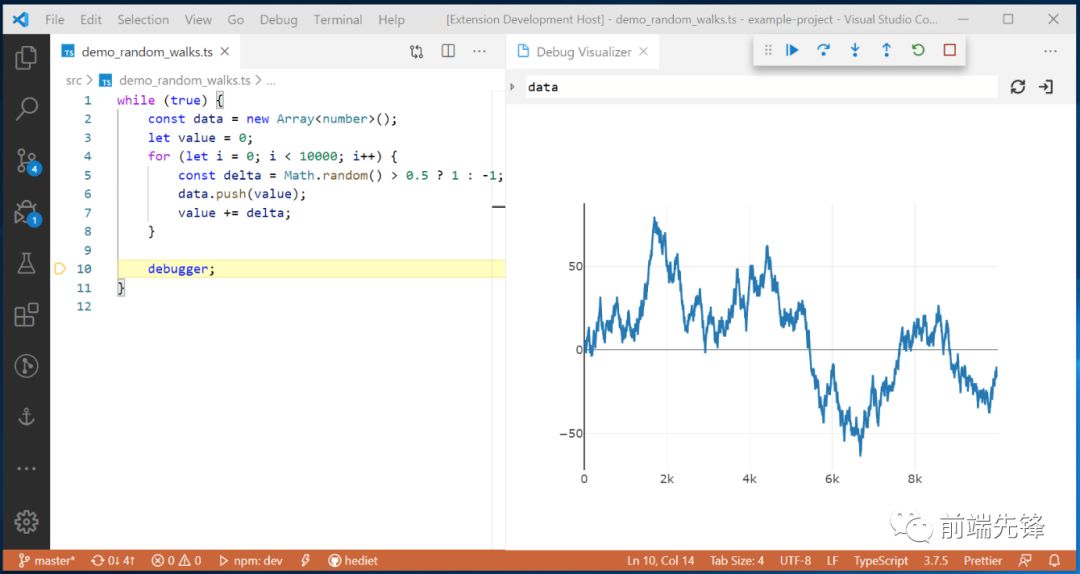
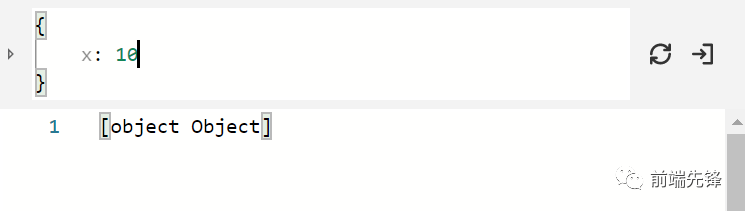
文本可视化器渲染与 Text 接口匹配的数据。 1interface Text {2 kind: { text: true };3 text: string;4 mimeType?: string;5 fileName?: string;6}mimeType 和 fileName 的文件扩展名用于语法突出显示。 SVG 可视化SVG可视化器渲染与 Svg 接口匹配的数据。实际的 SVG 数据必须存储在 text 中。 1interface Svg extends Text {2 kind: { text: true; svg: true };3} 点图可视化点图可视化器渲染与 DotGraph 接口匹配的数据。 1interface DotGraph extends Text {2 kind: { text: true; dotGraph: true };3}Viz.js(Graphviz)用于渲染。 集成数据提取器数据提取器可将任意值转换为可视化数据。他们存在于被调试者中。此扩展会自动注入以下数据提取器。你也可以注册自定义数据提取器。 ToString只需对值调用 .toString() 并将结果视为文本。 TypeScript AST直接可视化 ts.Node Record 和 [ts.Node] 的可视化。如果记录包含 fn 键,则将为每个节点显示它们的值。 As Is 数据提取器将数据直接输入到可视化工具。 使用方法 'getDebugVisualization'在值上调用 .getDebugVisualization(),并将结果视为对可视化工具的直接输入。 Plotly y-Values使用 plotly 绘制数字数组。 对象图构造一个图形,其中包含从表达式求值到的对象可到达的所有对象。使用广度搜索构造图。在 50 个节点后停止。 UI 功能
多行表达式:按 shift+enter 添加新行,按 ctrl+enter 计算表达式。当只有一行时,enter 提交当前表达式,但是当有多行时,enter插入另一个换行符。 局限性当前,仅 JavaScript(以及TypeScript)的值可以可视化,并且仅支持少量可视化。该体系结构足够强大,将来可以支持其他语言。 @hediet/debug-visualizer-data-extraction一个通过提供基础结构以实现和注册自定义数据提取器的库。有关更多信息,请参见库的 README (https://github.com/hediet/vscode-debug-visualizer/raw/master/data-extraction/README.md)。 也可以看看这个扩展可以与我的库 @hediet/node-reload (https://github.com/hediet/node-reload) 一起很好地工作。他们在一起提供了一个交互式 typescript 演示器。
原文链接 https://marketplace.visualstudio.com/items?itemName=hediet.debug-visualizer
2020年京程一灯全新课程体系即将推出,请保持关注。 愿你在新的一年里保持技术领先,有个好前程,愿你月薪30K。我们是认真的 ! ✎往期精彩回顾 面向开发人员的十大 NodeJS 框架 JavaScript 类完整指南 讲给前端的正则表达式 WebAssembly 正式成为 Web 的第四种语言 2020 年 Node.js 将会有哪些新功能 2020 年 Web 开发展望 从 JavaScript、ES6、ES7 到 ES10,你学到哪儿了? 15个 Vue.js 高级面试题
|
【本文地址】
今日新闻 |
推荐新闻 |